
こんにちは、ゴズワークス(@gozworks)です。
Affinityシリーズでベクター化できないのでInkscapeを使う
Affinityシリーズを以前セールで買っててようやくちょっと使ってみようかなと思って開いてみました。
Affinityシリーズとは色々機能ついててなんか使いやすそうなお絵かきソフト(3種類あり)なんです。
AdobePhotoshopやIllustratorの廉価版といった感じ。
やりたかったことは「ペンタブでさらさらと描いた線画をベクター(ベジェ曲線)に変換」です。
これができれば拡大してもぼやけないようになるはずー。
しかし、このAffinityシリーズのIllustratorに該当する「AffinityDesigner」にはベジェ曲線に変換する機能がないのです。
Illustrator持ってる人は一瞬でできるんだろうなぁ。
そこでフリーソフトの「Inkscape」を使ってさくっと変換してしまおうと思います。
・メモ
●ベジェ曲線で描かれた絵=ベクターデータ → 拡大してもなめらかで荒くならない
●お絵かきソフトで描いた絵=ラスターデータ → 拡大するとカクカクのギザギザになって荒れた画像になります
→今回はラスターをベクターにしちまおうって魂胆なのです
・公式サイトリンク
事前準備 : Inkscapeをインストール
線画をパス(ベクター)に変換するためにインストールします。
これだけでたくさん機能ある模様 → Inkscape の機能
ベクターへの変換方法もオプションとかあって色々調整できそうですね。
今回はデフォルト設定でやってみます。
お絵かきソフトで描いた絵をベクター化(ベジェ曲線化)する手順
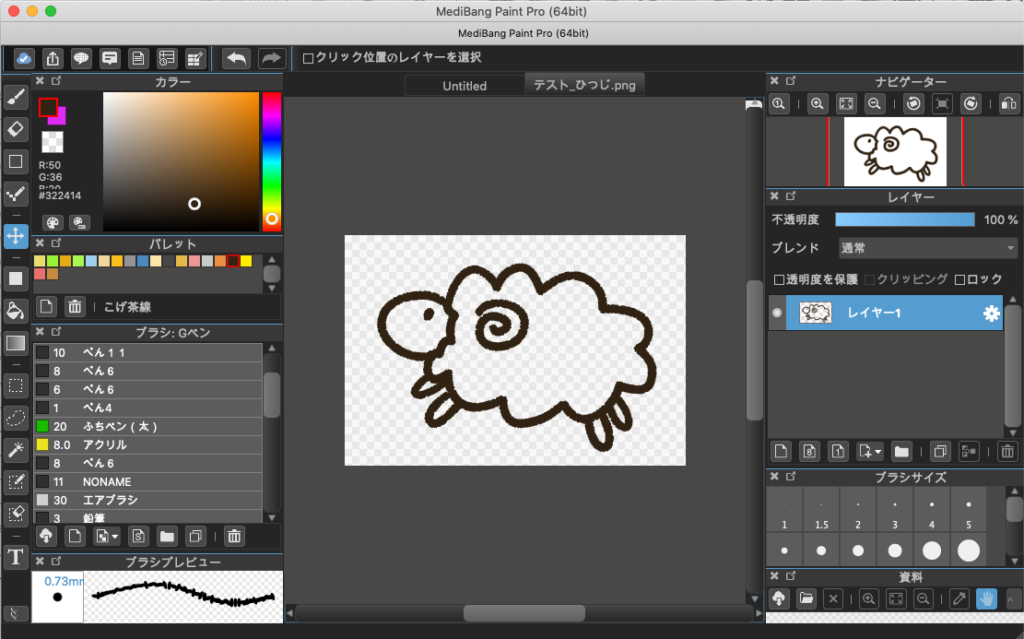
1.元絵を準備する
・背景は透明
・png形式で保存
・上記ができればソフトはなんでもOK(ここではMediBang Paintを使用)
・試しにひつじの絵を描いてみました

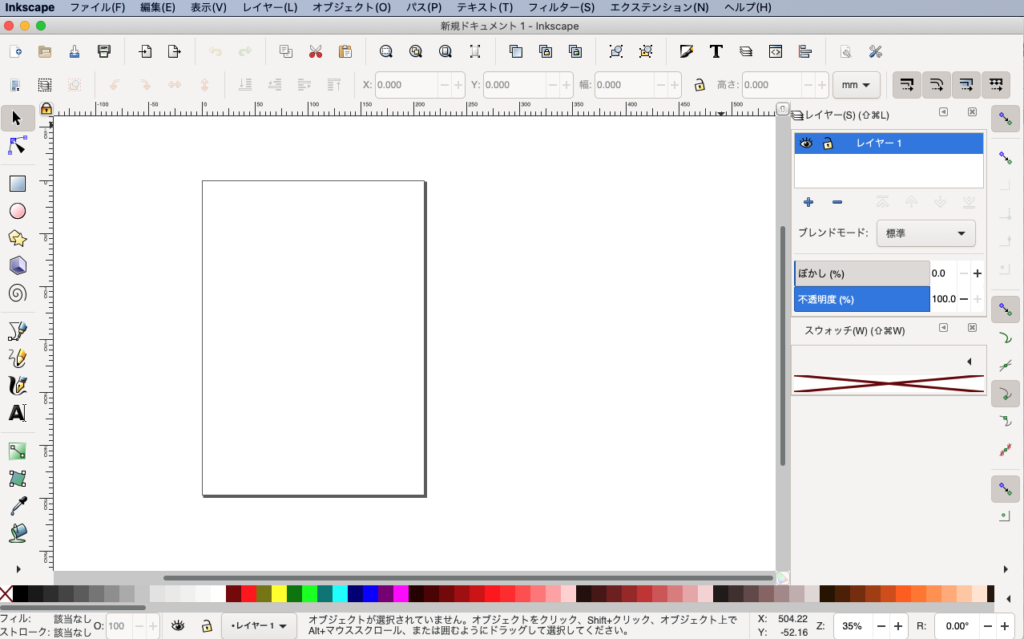
2.Inkscapeを起動する
・とっても軽いソフトです

3.png形式のファイルを開く
・保存したpng形式のファイルを開く(ドラッグ&ドロップでOK)
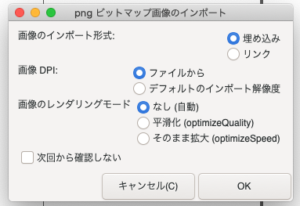
・ポップアップメッセージ出るのでOKをクリック

4.ビットマップのトレース用ウィンドウを開く
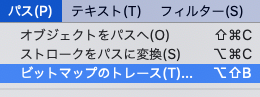
・画面上部のメニューより、パス(P)→ビットマップのトレース(T)をクリック

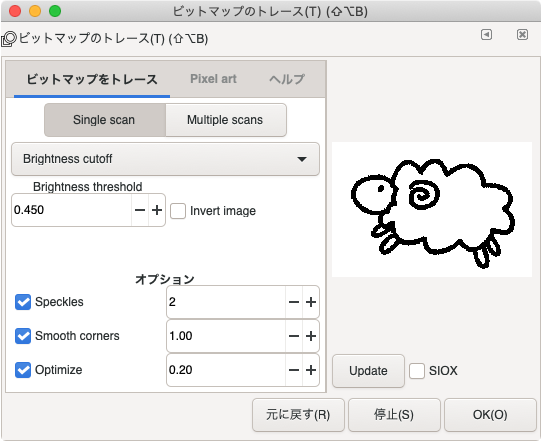
5.ビットマップのトレース
・別ウィンドウで「ビットマップのトレース」が表示されるのでOKをクリック

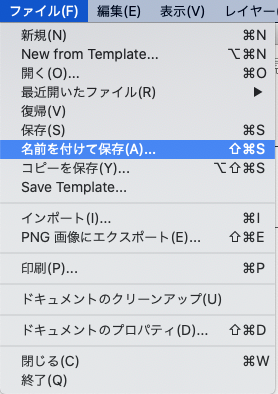
6.svg形式で保存
・画面上部のメニューより、ファイル(F)→名前を付けて保存(A)をクリックし、svg形式で保存
・Inkscapeでの作業はここまで

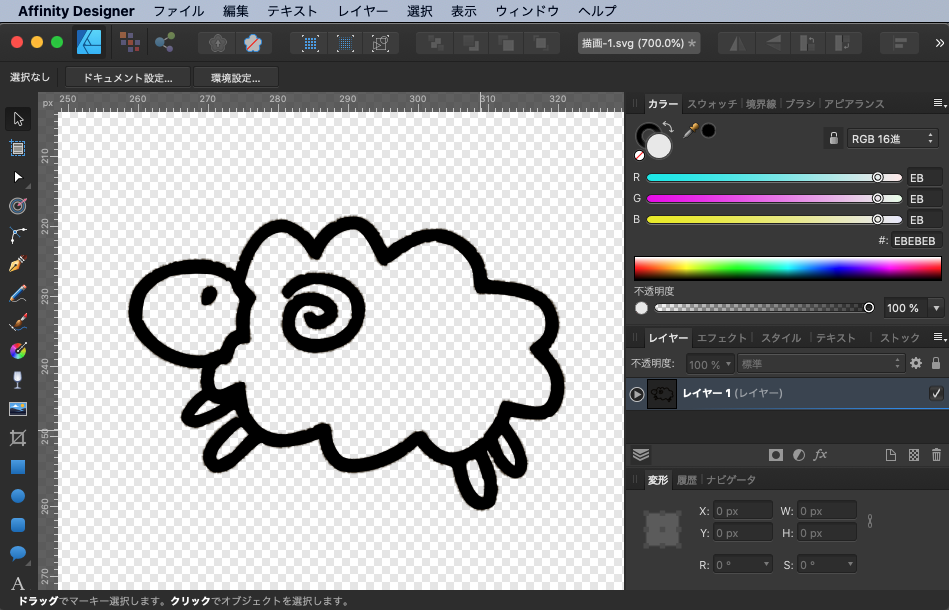
7.svg形式のファイルを開く
・AffinityDesigner(その他ベクターが扱えるソフト)を起動する
・保存したsvg形式のファイルを開く
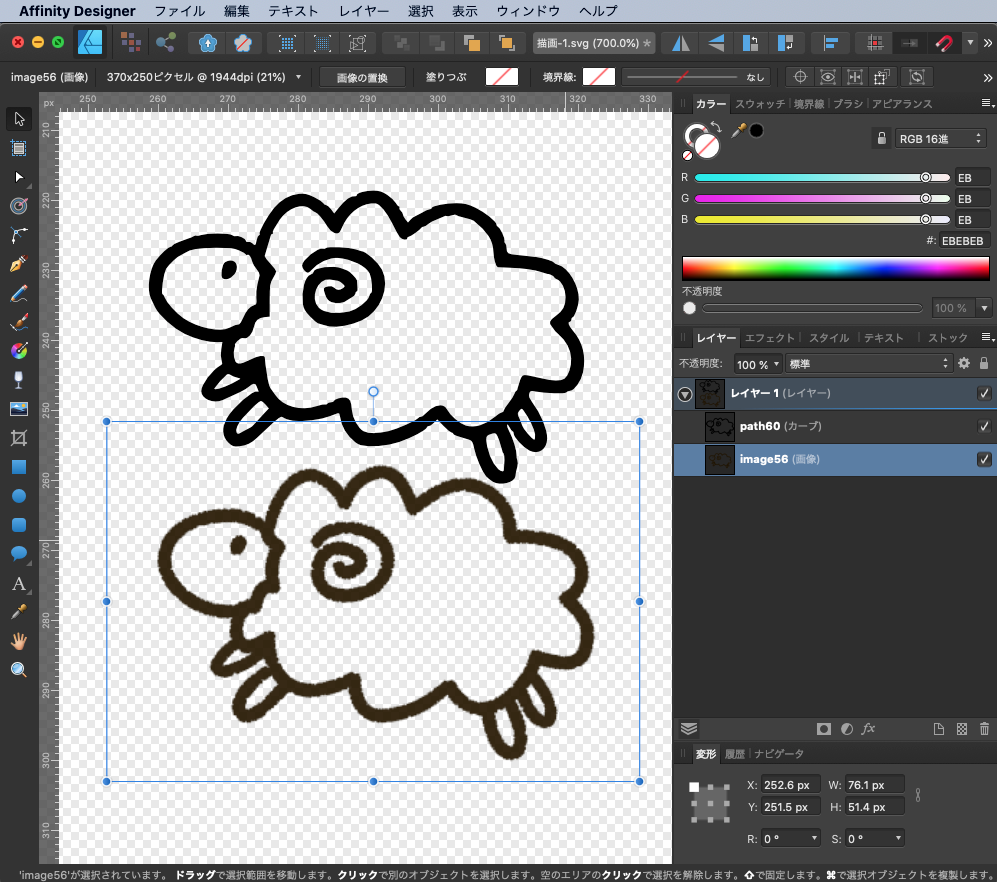
・この時点では元のラスター画像も一緒に持ってきたので、まだ線がぼんやりしている

8.レイヤー構成を見てみる
・上のレイヤー「名前=path60」 →ベクター(ベジェ曲線化されたもの)=拡大してもなめらか
・下のレイヤー「名前=image56」→ラスター(元のお絵かきソフトで描いた絵)=拡大したら荒れる
※例では下のレイヤーのみ下方へずらしています
・下のレイヤーが不要であれば削除します

9.レイヤーやパスを整頓し色を塗ってみる
・この時点でも、拡大してもなめらかなベクター画像なのでとりあえずは目的達成です
・しかし、このままでは色が付けられません
・そこで、パスを整頓しパーツごとに色をつけてみます
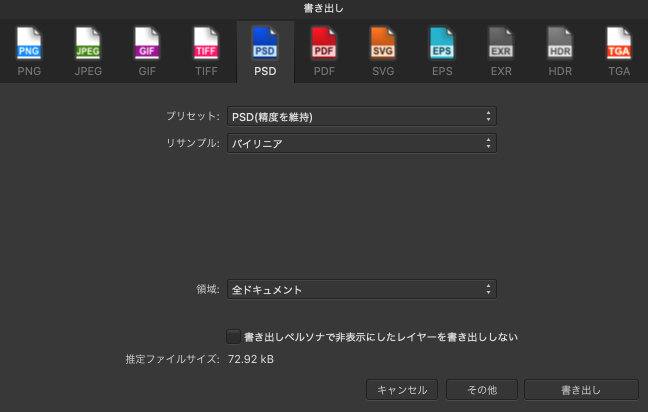
9−1.ちょっと手間ですが一度psd形式で書き出します(適当な場所へpsd形式で保存)
・画面上部のメニューより、ファイル → 書き出し をクリック
・PSDを選択し、右下の書き出しをクリック

9−2.psd形式で保存したのを再度Affinity Designerで開く
・この時点では復号化されていて色が付けられない

9−3.そこで複合オブジェクトの解除を行う
・対象のレイヤー、例では「path60」をクリックし選択状態にしておく
・画面上部のメニューより、 レイヤー → 複合オブジェクトを解除 をクリック

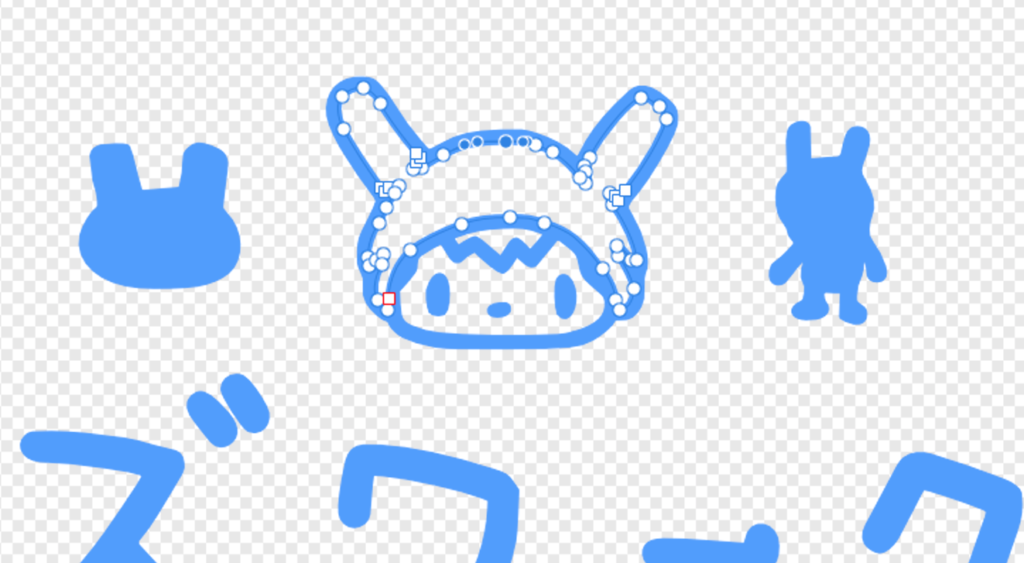
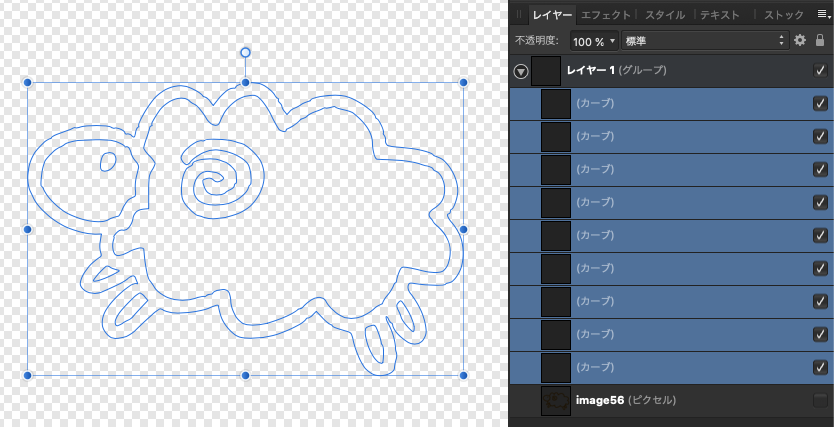
9−4.復号オブジェクト解除後の状態
・一個ずつのパーツごとに、線も塗りも色が選べる

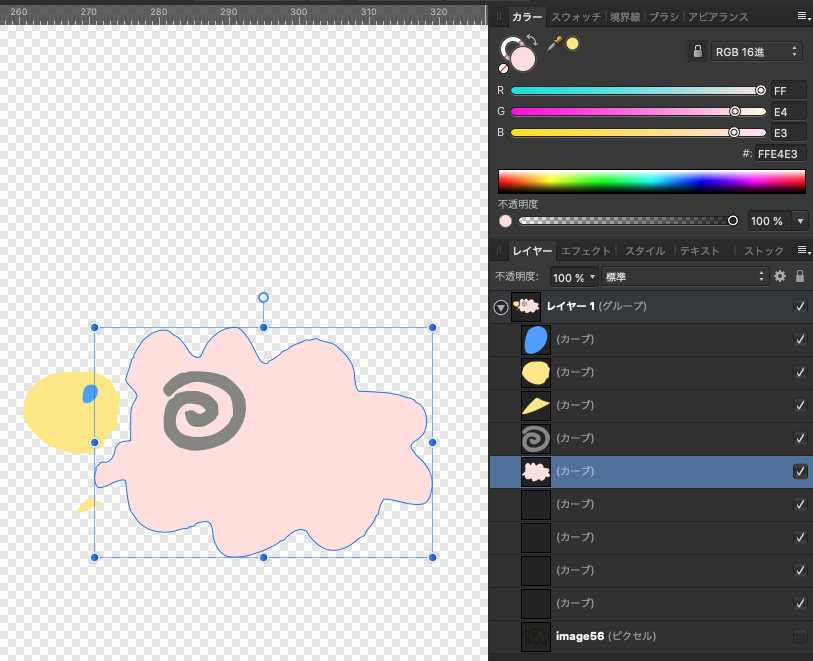
9−5.色付け開始
・上から順に、各レイヤー(各パーツ)の塗りに色を付ける。線は色指定なしとしている

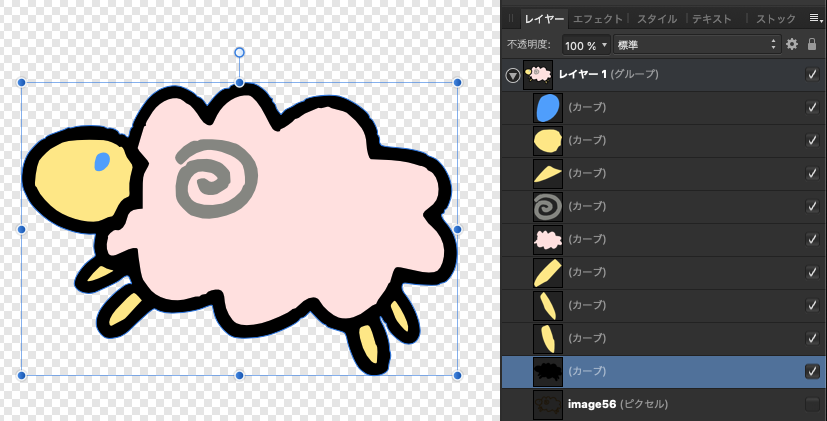
9−6.完成
・すべてのパーツに色を付け終わったところで完成
・ちなみに、ひつじの輪郭の黒い線は一番下のレイヤーの塗りが見えている状態

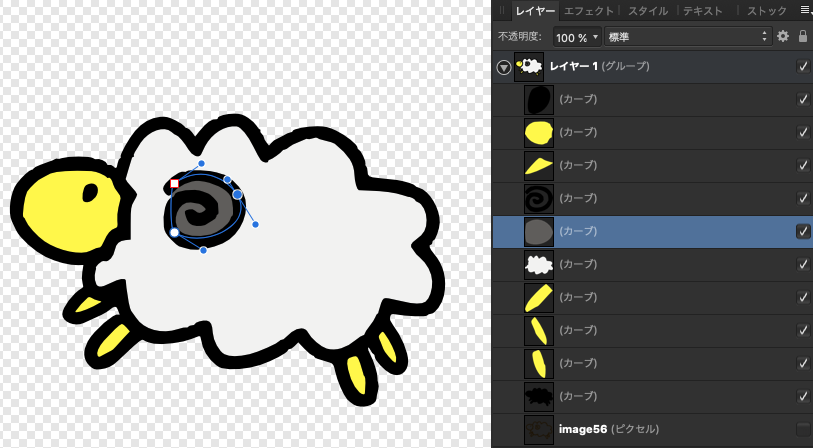
【ちょっと追加】色がちぐはぐだったので塗り直しました。1パーツ追加しています。これで完成とします
・目、ツノ、全体 →塗りを黒に
・顔、足 →塗りを黄色に
・体 →塗りを白に
・ツノの塗り用にレイヤーを追加(選択しているパーツ) →塗りをグレーに

おまけメモ(Affinity Designer 基本的な使い方)
拡大、縮小
・Zキー、左右にドラッグ
・左上のスライダーでも可
・右下にナビゲータを表示させても便利
ポイントの選択
・Alt押しながらでラッソ、投げ縄で選択できる(押さなかったら長方形で選択)
テキスト
・Command + Enter で確定
・Option(+Command)←→で 文字間隔狭く、広くできる(Commandキーを使うと大きく変更